搭建 Hugo 博客 (3)——写作与评论
开始第一篇文章的写作与评论功能设定
开始发布第一篇文章
❯ hugo new posts/hugo/hugo-create-1.md
这里主要介绍的是每篇文章的头部:
+++
date = '2025-03-15T22:13:43+08:00'
title = '搭建 Hugo 博客 (1)——项目搭建'
slug = 'hugo-create-1'
categories = 'Hugo'
tags = ['Hugo', 'Blog']
+++
开篇写作
因为咱们的文章标题(title)基本都是中文的,在浏览器上最好是使用英文,这里就需要借助 slug来代替。
同时,我们需要设置分类(categories)和标签(tags),这些可以是单一的类目或者数组。
具体文章内容就可以把在其他 Markdown 编辑器里写的复制粘贴过来了。
评论功能
评论功能估计大部分人都会使用 Giscus。首先在配置里将此功能打开。
enableGiscus = true
然后就是配置 Giscus,主要的几个参数我们可以通过GraphQL API获取。
{
repository(owner: "nameOfYourGitHubAccount", name: "nameOfCreatedRepository") {
id
discussionCategories (first: 5) {
nodes {
name
id
}
}
}
}
得到结果类似下面的:
{
"data": {
"repository": {
"id": "R_[data_repo_id]",
"discussionCategories": {
"nodes": [
{
"name": "Announcements",
"id": "DIC_[category_id]"
},
{
"name": "General",
"id": "DIC_[category_id]"
},
{
"name": "Ideas",
"id": "DIC_[category_id]"
},
{
"name": "Polls",
"id": "DIC_[category_id]"
},
{
"name": "Q&A",
"id": "DIC_[category_id]"
}
]
}
}
}
}
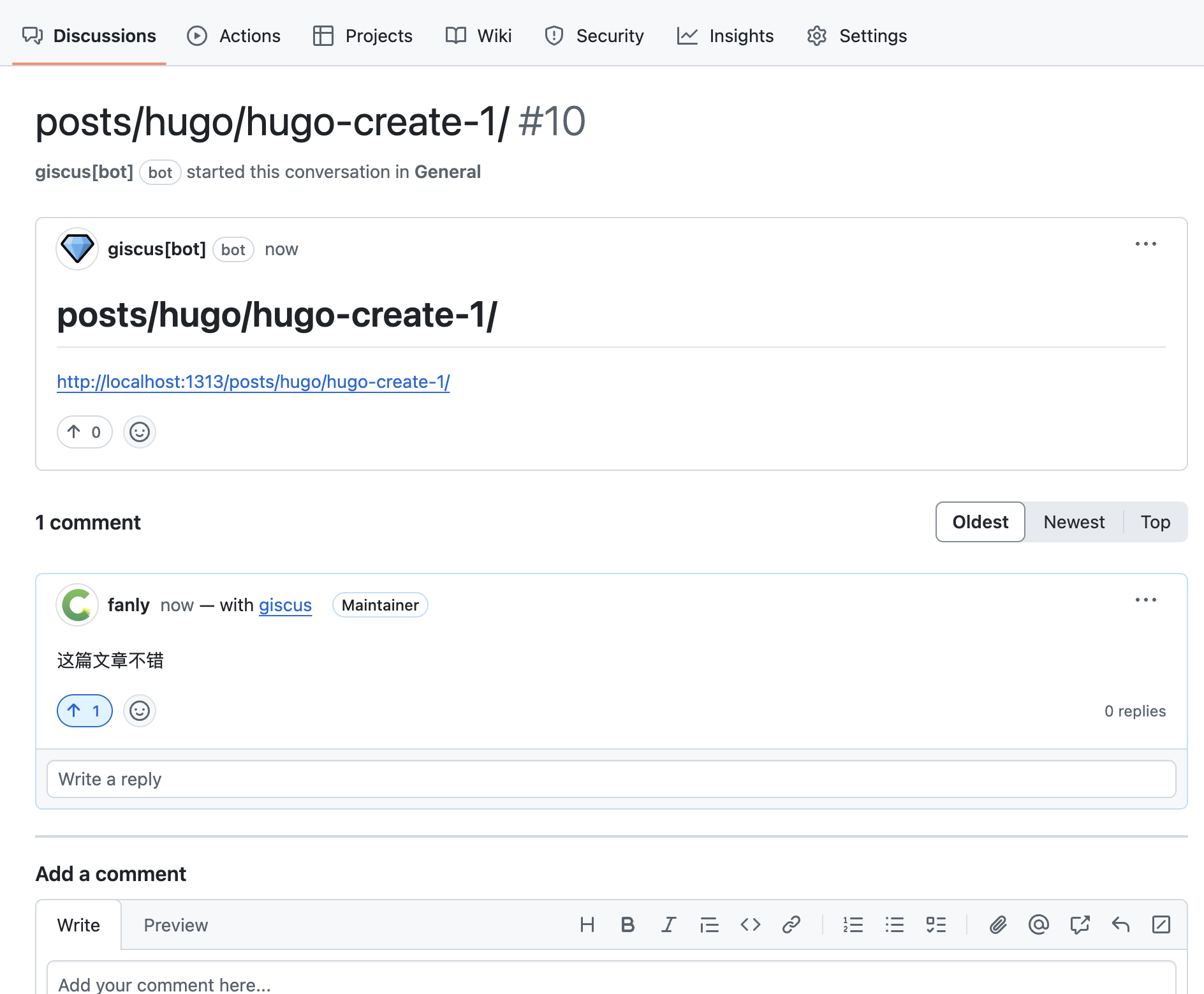
我们发一篇文章看看效果。

数据直接可以在 Dicussions 里看到了,标题就是我们的文章路径,这样可以保证每篇文章的评论不会错乱。

注意事项
在预览的效果中发现如果文章有图片,在首页的时候显示图片的效果很不好,这里需要改 theme 里的代码,还有一种办法就是增加关键词
<!--more-->
统计
我们一如既往的使用蒜子统计,在 layouts 增加 js 的引用:
<script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script>
然后在需要统计的地方增加:
<span id="busuanzi_container_site_pv">
本站总访问量<span id="busuanzi_value_site_pv"></span>次
但愿到年底,我的访问次数能有所突破。

参考
Hugo + GitHub Action,搭建你的博客自动发布系统
最后修改于 2025-03-16